Bootstrap Carruseles
Los carruseles en bootstrap son utilizados para mostrar lo mas destacado
de nuestro sitio a traves de imagenes, con lo que podemos destacar articulos,
o productos de un ecommerce. Estas imagenes se van moviendo de manera predertminada.
Generalmente para crear un carrusel se necesita de conocimiento de
programacion como por ejemplo
javascript, pero gracias a Bootstap,
esto no es necesario, ya que solo basta copiar el codigo de bootstrap
e incertarlo en nuestro
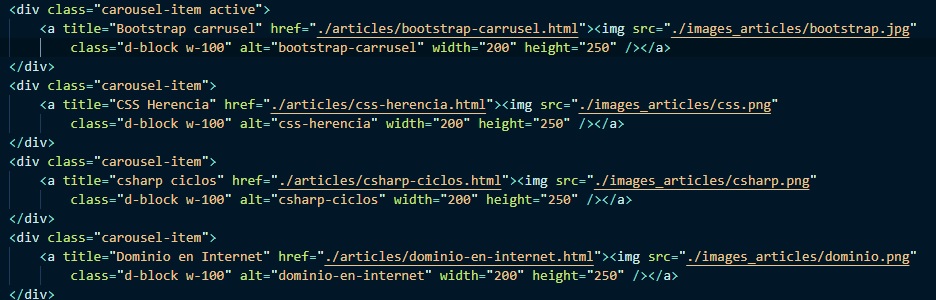
codigo html. Aca mostramos el codigo de un
carrusel basico en bootstrap.

Tambien se puede modificar el codigo que viene por defecto haciendo uso de css y
html,
para modificar aspectos como la centralizacion del carrusel, añadir mas imagenesa
nuestro
carrusel de bootstrap, asi como crearles un enlace directamente a otra pagina como
se muestra a continuacion.

Dentro de bootstrap podemos encontrar distintos tipos de carruseles
y la unica manera de saber cual es el mas adecuado a nuestro sitio es
probando cada uno de ellos hasta ver cual se ajusta a mas al estilo de
nuestro sitio.