Bootstrap Columnas y Filas
Bootstrap trabaja con un formato de 12 columnas que representan
el toda de la pantalla, lo que debemos tener en cuenta para una
pagina responsive, asi por ejemplo si tenemos 2 columnas de 6, ocuparan
la mitad de la pantalla cada una si lo vemos desde un computador o ciertas
tablets. Pero en un celular, cada una de estas columnas deberian tener un
tamaño de 12 cada y ocupen toda la pantalla
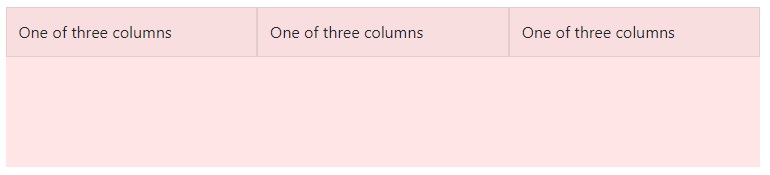
Tambien podemos indicar en que parte queremos que se muestren esas columnas
con el tamaño que definimos para eso usamos: start, center y end.
a continuacion vemos un ejemplo

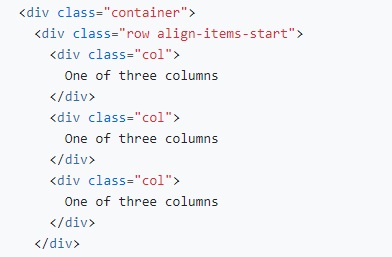
Aca dejamos el codigo de estas columnas en bootstrap que estan dentro de un
container
como no se espécifica

Bueno esto es lo escencial para poder trabajar en bootstrap con columnas y filas.
Tambien si tenemos algun conocimiento de
JavaScript, vamos a poder mejorar nuestro desarrollo web.