CSS Introduccion
CSS es un lenguaje de estilo en cascada que se utiliza para dar formato y diseño a
los documentos HTML. CSS se encarga de cómo se ve el contenido de una página web,
mientras que HTML se encarga de la estructura y el contenido de la página.
CSS se puede utilizar para cambiar el color del texto, el tipo de letra, el tamaño
de la fuente, el espaciado entre elementos, el fondo de una página, la posición de
los elementos en la página y mucho más. CSS también se puede utilizar para crear
animaciones y transiciones suaves entre diferentes estados de un elemento.
Hay tres formas principales de usar CSS en una página web: a través de etiquetas de
estilo en línea, a través de etiquetas de estilo en la sección
head de un documento HTML y a través de archivos CSS externos.
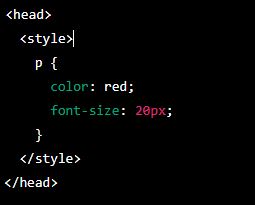
Las etiquetas de estilo en la sección
head de un documento HTML se utilizan para aplicar estilos a múltiples elementos
de la página. Por ejemplo:

Los archivos CSS externos son archivos separados que contienen el código CSS y se
vinculan al documento HTML utilizando la etiqueta
link. Esta es la forma más comúnmente utilizada de utilizar CSS, ya que permite
aplicar estilos a múltiples páginas web y hacer cambios a todas ellas de manera
rápida y sencilla.
CSS se basa en la idea de selectores y reglas de estilo. Un selector se utiliza para
seleccionar uno o más elementos HTML a los que se aplicará una regla de estilo. Las
reglas de estilo son declaraciones que especifican qué estilos se aplicarán al
elemento o elementos seleccionados Por ejemplo: