HTML Formularios
Los formularios en HTML son una parte fundamental de la mayoría de sitios web. Son
utilizados para recopilar información del usuario, como datos de contacto,
respuestas a preguntas o detalles de un pedido.
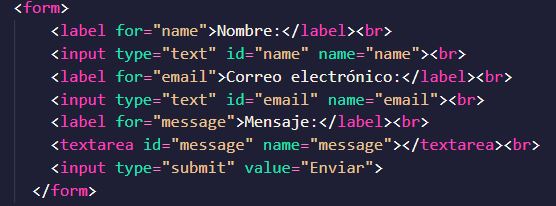
Aquí hay un ejemplo básico de cómo crear un formulario en HTML:

La etiqueta form es utilizada para crear el formulario y las etiquetas label son
utilizadas para
etiquetar los campos del formulario. La etiqueta input es utilizada para crear
diferentes tipos de campos de entrada, como cuadros de texto o botones de
opción. La etiqueta textarea se utiliza para crear un área de texto en la que el
usuario puede escribir varias líneas.
El atributo type de la etiqueta input se utiliza para especificar el tipo de campo
de entrada. Por ejemplo, type="text" crea un cuadro de texto, mientras que
type="submit" crea un botón de envío. El atributo name es utilizado para dar un
nombre al campo de entrada y el atributo id se utiliza para darle un ID único al
campo.
Es importante recordar que el formulario en sí mismo no hace nada hasta que se le
proporciona una acción y un método de envío. La acción especifica a dónde se envía
la información del formulario y el método especifica cómo se envía la información.
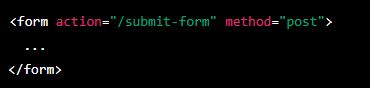
Por ejemplo:

En este caso, la acción es /submit-form y el método es post. Esto significa que
cuando se envíe el formulario, la información se enviará al archivo /submit-form
utilizando el método HTTP POST.
Además de los campos de entrada básicos, también puede agregar opciones adicionales
a su formulario como menús desplegables, botones de opción y casillas de
verificación.