SASS Maps
Los maps en Sass son una forma de almacenar pares clave-valor en una sola variable.
Esto es útil cuando se quiere utilizar un conjunto de valores en múltiples lugares
en el código, ya que permite agrupar esos valores en un solo lugar y hacer
referencia a ellos de manera consistente en todo el proyecto.
Por ejemplo, imagina que estás creando un sitio web con un conjunto de colores
corporativos que deben utilizarse en todo el sitio. En lugar de tener que escribir
el código de color en todas partes, puedes crear un mapa de colores y hacer
referencia a él en cualquier lugar del código donde necesites utilizar uno de los
colores del mapa.
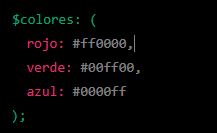
Aquí hay un ejemplo de cómo se crea un mapa de colores en Sass:

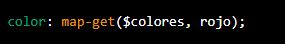
Una vez que has creado el mapa de colores, puedes hacer referencia a cualquiera de
sus valores utilizando la sintaxis siguiente:

En este ejemplo, el valor de color sería #ff0000, ya que ese es el valor asociado a
la clave rojo en el mapa de colores.
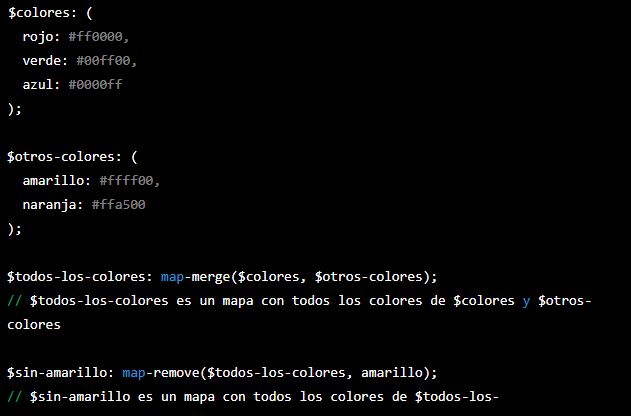
Además de la función map-get, Sass proporciona varias otras funciones útiles para
trabajar con maps. Algunas de las más comunes son:
map-merge: permite combinar dos maps en uno solo.
map-remove: permite eliminar un elemento de un mapa dado su clave.
map-keys: devuelve una lista con todas las claves de un mapa.
map-values: devuelve una lista con todos los valores de un mapa.map-merge: permite
combinar dos maps en uno solo.
map-remove: permite eliminar un elemento de un mapa dado su clave.
map-keys: devuelve una lista con todas las claves de un mapa.
map-values: devuelve una lista con todos los valores de un mapa.
Aquí hay un ejemplo de cómo se podrían utilizar estas funciones: